
It's target points to an activation on top of the activation where the message was invoked from. Recursive message is a kind of message that represents the invocation of message of the same lifeline.Self message is a kind of message that represents the invocation of message of the same lifeline.Return message is a kind of message that represents the pass of information back to the caller of a corresponded former message.Call message is a kind of message that represents an invocation of operation of target lifeline.A message defines a particular communication between Lifelines of an Interaction.The top and the bottom of the of the rectangle are aligned with the initiation and the completion time respectively.A thin rectangle on a lifeline) represents the period during which an element is performing an operation.A lifeline represents an individual participant in the Interaction.A person may play the role of several different actors and, conversely, a given actor may be played by multiple different person.An actor does not necessarily represent a specific physical entity but merely a particular role of some entity.represent roles played by human users, external hardware, or other subjects.external to the subject (i.e., in the sense that an instance of an actor is not a part of the instance of its corresponding subject).a type of role played by an entity that interacts with the subject (e.g., by exchanging signals and data).Note That: Class and object diagrams are static model views. The object initiating the sequence of messages is a Reservation window. The objects involved in the operation are listed from left to right according to when they take part in the message sequence.īelow is a sequence diagram for making a hotel reservation. The time progresses as you go down the page. Sequence diagrams are organized according to time. Sequence Diagram is an interaction diagram that details how operations are carried out - what messages are sent and when. The vertical space in an interaction diagram is not relevant for the duration of the interaction.

Time in a sequence diagram is all a about ordering, not duration.

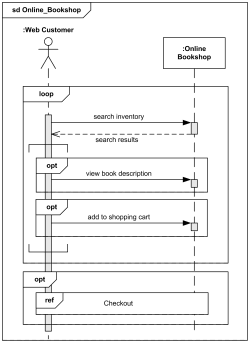
Conventionally, the objects involved in the operation are listed from left to right according to when they take part in the message sequence.



 0 kommentar(er)
0 kommentar(er)
